【第7回】初心者でもできる!インターネットで拾った画像をPhotoshopで理想の画像に仕上げる手順
こんにちは、カズタカです。
前回(第6回)では
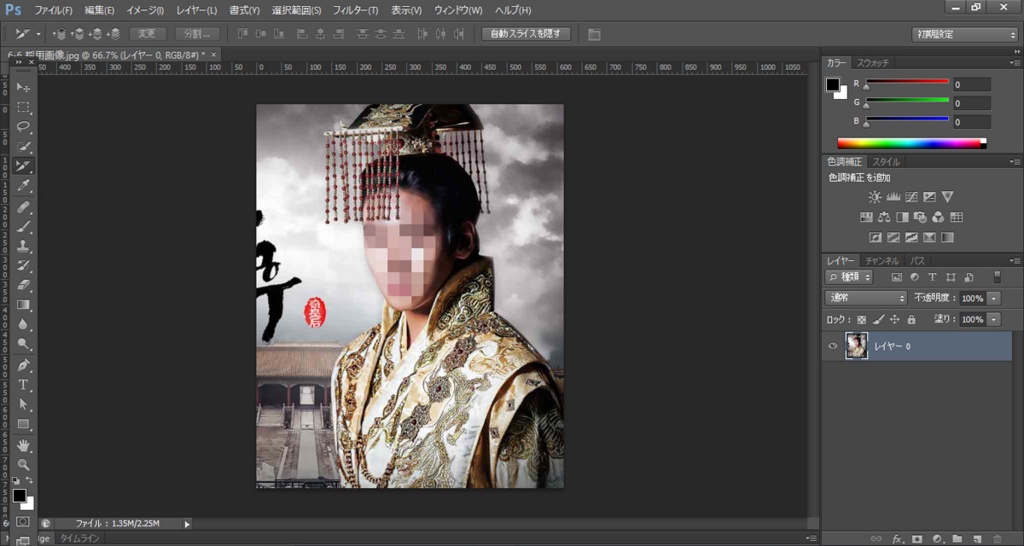
合成に用いる「なりたい人の写真」を決めました。
 ※パブリシティ権を考慮し、一部モザイクを入れています。
※パブリシティ権を考慮し、一部モザイクを入れています。
しかし、インターネットで拾ってきた画像です。
自分の理想通りのものはなかなかありません。
今回の場合、横にデカデカとドラマの題字が入っています。
今回は、この題字を見事に消してご覧に入れます。
そして、画像全体が皇帝中心になるように変えます。
こうすることで、自分の思い通りの画像にしてしまうのです。
「そんなことできるの?」
そう思ったあなた。
できます!
Photoshopを使えば。
今回ご紹介する修正の作業は、Photoshopの基本中の基本です。
言わば日常生活で呼吸するようなもの。
是非ここでマスターしてください!
さあ、あなたもこの皇帝の画像をダウンロードして、作業を一緒に進めていきましょう!

いよいよPhotoshopの出番です!
この画像をPhotoshopで開きましょう。
画像をPhotoshopのアイコンにドラッグ&ドロップすれば開けます。

まず、画面右のレイヤーパネルに注目。
「背景」という文字がありますよね。
ここをダブルクリックしてください。

すると、次のようなウィンドウが出てきます。
「OK」にしてください。

以上の操作で、この写真が「レイヤー」になりました。

早速、皇帝中心になるよう余分な部分を除きましょう。
メニューバーの「イメージ」-「カンバスサイズ」を選択。
こんなウィンドウが出ます。
元のサイズが幅1024 pixel、高さ768 pixel。

今回の場合は左の部分を除去したいので、「基準位置」を次のように右端に設定します。
そして、幅を614 pixelにして、OKにします。
614という数字は、縦:横=5:4くらいになるように算出しました。

この操作で皇帝が中心の縦長の画像ができました。
背景の宮殿も程よく残っていていい感じです。

ちなみに画像を右に向かってドラッグしてみてください。
消えてしまった部分が現れたでしょう。
カンバスサイズの変更では見える部分を狭くしただけ。
はみ出た部分を削除してしまうわけではありません。
逆にカンバスサイズを元の大きさに戻せば、元の画像が復元できます。
僕はこのようになるべく復元可能な形で進めていくことを心がけています。
失敗したときの被害が最小限で済みますから。
画像を動かした人は、[Ctrl]キーと[Z]キーを同時に押してください。
元に戻ります。
今後もし操作を間違えたときは、[Ctrl]+[Z]で1段階前の状態に戻りましょう。
さて、まだ、字が残っていますね。
いよいよ今回の主役、コピースタンプツールの登場です。
使用頻度の高い非常に便利なツールです。
さあ、始めましょう。
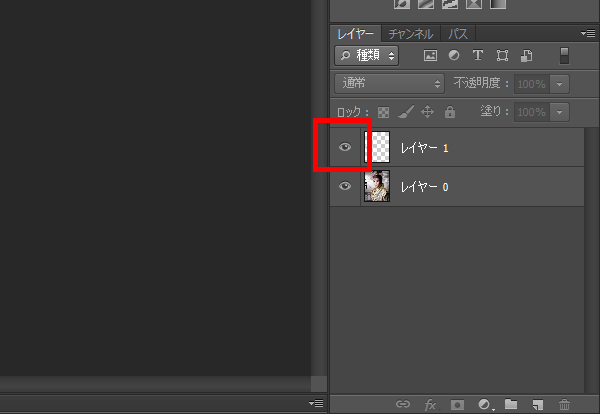
まず、レイヤーパネルで「新規レイヤー作成」ボタンをクリックしてください。
皇帝のレイヤーよりも上に1枚レイヤーができます。

そして、その新規レイヤーを選択した状態で、画面左のツールパネルから「コピースタンプツール」を選択します。
画面上のオプションバーで、スタンプの直径・硬さや不透明度を調整できます。
不透明度は100%で。
硬さは柔らかめをお薦めします。
直径は実際にやりながらベストな大きさを探ってみましょう。
また、サンプルは必ず「すべてのレイヤー」としてください。

さあ、いよいよです。
[Alt]キーを押しながら、題字がかかっていない雲の部分を1回クリックしてください。

その後、題字の部分をドラッグしてみてください。
題字が消えるでしょう!

さあ、カンバスサイズ内に見えている字をこの操作で完全に消しましょう。
「あれ!ドラッグし続けると、別の場所に字や顔が出てきた!」
とびっくりした方もいるでしょう。

実は字は消えているのではありません。
Altキークリックした箇所を基準に画像がコピーされます。
その後ドラッグした箇所にそのコピーした画像が現れるのです。
つまり字を背景で塗りつぶしているということ。
なので、当然字や顔の入っている箇所もコピーされているわけです。
したがって、なるべくこまめにAltキークリックで題字や顔がないところをコピーして塗り重ねていきましょう。
ちなみに、この操作での塗りつぶしは全て新規レイヤーになされます。
つまり元画像とコピースタンプのレイヤーは独立に編集できるということ。
試しに、コピースタンプしているレイヤーの目玉マークをクリックしてください。
レイヤーの表示・非表示を切り替えられます。

新規レイヤーを非表示にすると、題字が入った元の画像がそのまま現れましたね。
これも復元可能な形で進めていくことの心がけです。
新規レイヤーを作らずに、直接元画像レイヤーにコピースタンプで塗りつぶすこともできます。
しかし、その場合、両者は分離不可能。
もう後戻りはできません。
僕と同じように別で新規レイヤーを作って、そこに塗りつぶしをすれば…
失敗した部分を消すだけで、リカバーできます。
こちらを強くお勧めします。
消しゴムツールを選択して、失敗した部分をドラッグすれば、その部分だけ消せます。
もちろん別レイヤーなので、元画像は全く影響を受けません。

さて、題字を完全に消せましたか?
消せたら、その状態で保存しましょう。

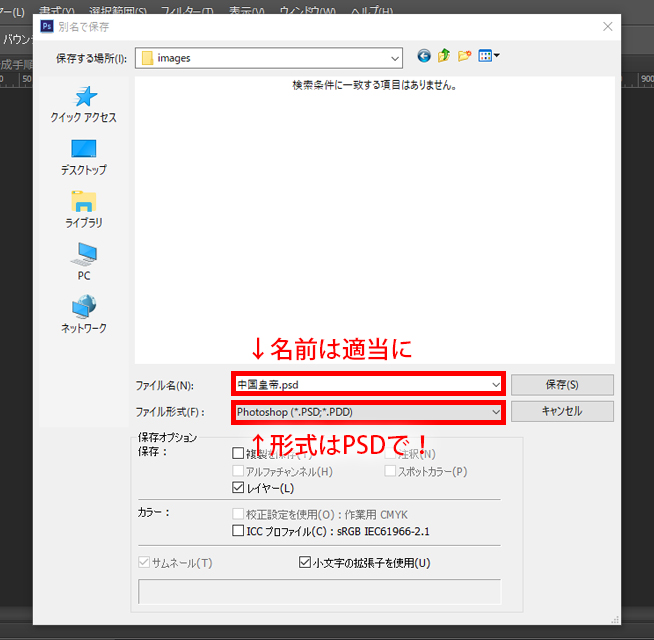
メニューバーの「ファイル」-「保存」で、ファイル形式を「Photoshop(.PSD)」、ファイル名は「中国皇帝合成」など適当に付けて、「保存」してください。

この操作で、「中国皇帝合成.PSD」というファイルができました。
お疲れ様でした!
これで「なりたい人の写真」の完成です!
今回の操作で分からないことがあった方は、是非質問してください。
丁寧に解説します。
次はいよいよ自分の顔写真の撮影です。
お楽しみに!